728x90
320x100
무엇을, 왜 만드나.
나에겐 하메가 있다. 하메는 매주 몇 몇 직원들과 함께 매주 로또를 같이 하는데 나름 그들끼리 로또 번호를 추출하는 방식이 있다. 그런데, 그 조합방법이 생각보다 손이 많이 가서 로또 번호를 추출하는 프로그램을 만들어 줄수 있냐는 의뢰(?)를 받았다. 로또 번호 추출하는 거야 java 초급 때, 많이 만들어봤으니까 어렵지 않을 것 같았고, 그들만의 번호 조합방식에 대한 설명을 들었는데 꽤나 흥미로워서 만들어 보기로 했다.
조합방식은 이러하다.
- 로또 모임은 총 3명. 책임, 선임, 하메. (실명 보호를 위해 이렇게 부르겠다.)
1. 책임님의 적중률이 높기 때문에 책임님이 뽑은 로또 번호는 중복제거하여 무조건 포함한다.
2. 1번을 통해 중복 제거된 책임님의 번호 중, 선임님과 겹치는 번호는 제거한다.
3. 2번을 통해 얻은 번호 중, 하메와 겹치는 번호를 제거한다.
4. 최종 번호 리스트 출력!
어떤 언어를 사용해서, 어떻게 만들 것인가.
하메가 직접 사용하는 거니까 그냥 정적인 html + javascript(jquery) 조합으로 만들어서 html 파일만 하메에게 넘겨주는 가장 단순한 방식으로 간단히 제작 해보려고 한다.
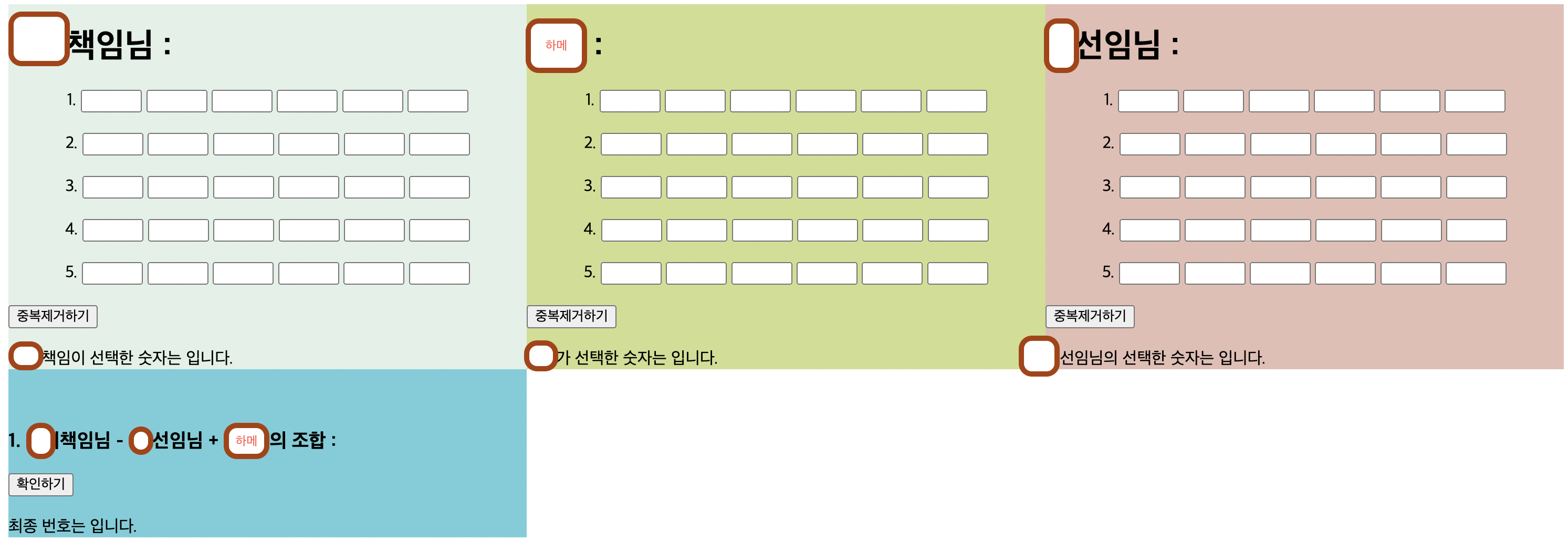
[구현 완성화면]

- 처음에 그냥 새로로 만들었다가, 가로로 배치하는 것이 훨씬 가독성 있게 느껴저 가로로 변경.
- 조합은 또 추가될수 있어 하단에 일부분만 배치.
- 각 인원마다 구분할 수 있도록 배경색 삽입.
[프로그램 프로세스]
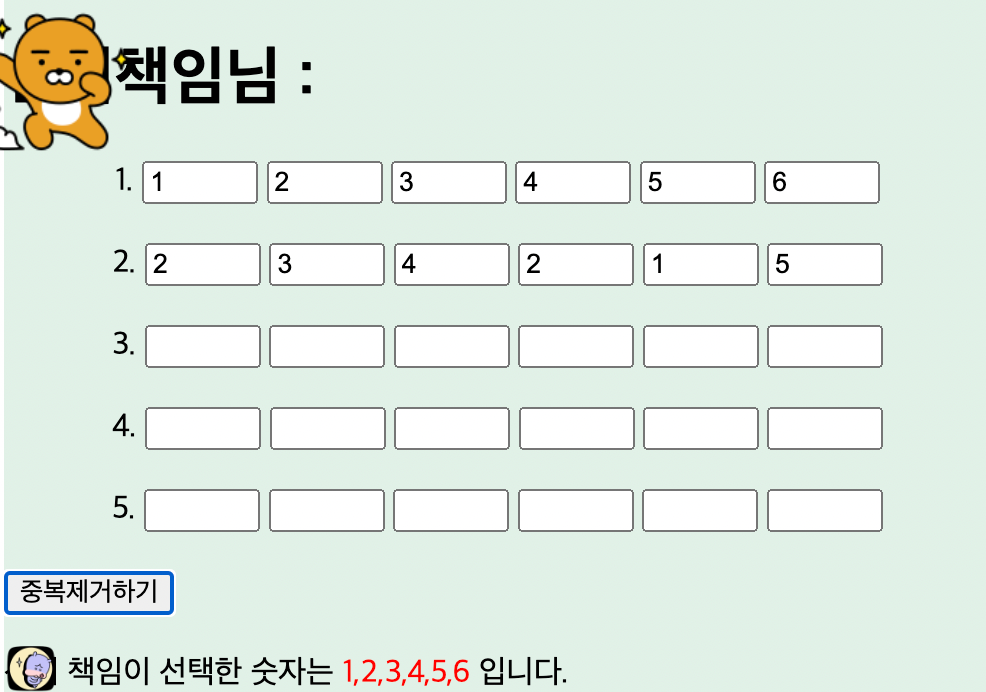
- 책임님 로또번호 입력 -> [중복제거하기] 를 통해 중복제거된 책임님 로또번호 출력.
- 하메의 로또번호 입력 -> [중복제거하기] 를 통해 중복제거된 하메의 로또번호 출력.
- 선임님 로또번호 입력 -> [중복제거하기] 를 통해 중복제거된 선임님 로또번호 출력.
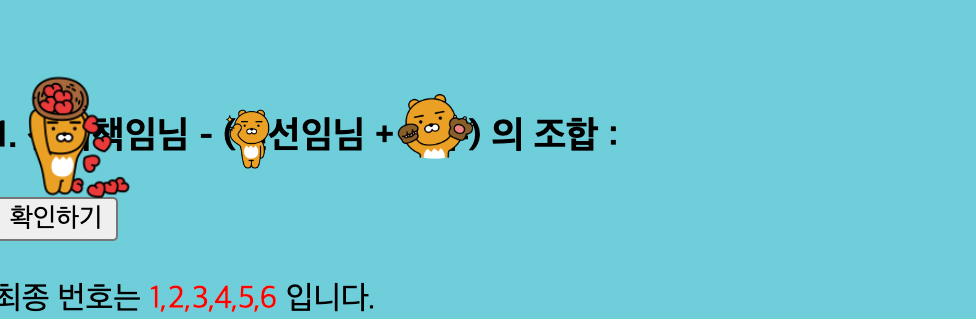
- 중복 제거된 책임님의 로또번호에서 하메와 선임님의 로또번호를 제거해준 최종번호를 출력.
[구현 코드]

$('#firstBtn').click(function(){
let sungiArr = [];
$("input[name=sungi]").each(function(index, item){
if ($(item).val() != ""){
sungiArr.push($(item).val());
}
});
const set = new Set(sungiArr);
sungiUniqueArr = [...set];
console.log(sungiUniqueArr);
$("#sungiResult").html("" + sungiUniqueArr);
});- 각 인원의 Input 마다 name 값을 붙여주고 each 문을 활용하여 array.push()로 하나씩 담아줌.
- array를 set의 형태로 바꿔줌. (set은 중복을 허용하지 않기 때문에 set으로 변환하는 것만으로도 중복 제거가 됨.)
- set을 다시 array 형태로 변경해줌.
- 하메와 선임님 로또번호 추출방법도 위와 같이 동일함.

$("#finalBtn").click(function(){
let sunYoungArr = sungiUniqueArr.filter(x => !youngjuUniqueArr.includes(x));
console.log(sunYoungArr);
finalArr = sunYoungArr.filter(y => !wonUniqueArr.includes(y));
console.log(finalArr);
$("#finalResult").html("" + finalArr);
});- filter(배열의 내용을 특정 조건에 따라서 걸러주는 역할)와 include (배열에서 특정값을 포함하고 있는지)사용하여 중복제거된 책임님 로또번호 array에서 하메의 중복제거된 번호를 포함하지 않는 숫자만 다른 array에 담아줌.
- 그 array를 선임님과 중복되지 않는 번호만 최종 array에 담아줌.
- 짜잔 출력!
[후기]
- 일단 최종적으로는 한 가지 조합만 만들었는데 이 글을 쓰면서 또 다른 조합을 추가해달라는 요청이 들어와서, 버전 2.0가 나올 것 같다.
- filter, include를 처음 써봤다. 쉽다....코딩하는 게 쉬운게 아니라 참 요거 두 가지함수로 쉽게 구현이 가능한 게 신기하다.
- 이렇게 뭐든 만드니 재미는 있다.
728x90
320x100