728x90
320x100
[참고]
김영한님 스프링 강의를 바탕으로 진행되는 토이프로젝트의 과정을 기록하는 글입니다.
둥근 피드백은 언제나 환영입니다.
[오늘의 개발내용]
2. 회원 가입 폼 HTML 만들기 (BasicMemberController, joinForm.html)
2. 회원 가입 폼 HTML 만들기 (BasicMemberController)

- BasicMemberController 에 하나 만들어줌. 폼만 보여줄거라서 아무것도 안담고 URL만 리턴해준다.
2. 회원 가입 폼 HTML 만들기 (joinForm.html)
<!DOCTYPE HTML>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="utf-8">
<link href="../css/bootstrap.min.css"
th:href="@{/css/bootstrap.min.css}" rel="stylesheet">
<style>
.container {
max-width: 560px;
}
</style>
</head>
<body>
<div class="container">
<div class="py-5 text-center"> <h2>회원 가입</h2>
</div>
<h4 class="mb-3">회원 가입]</h4>
<form action="member.html" th:action method="post">
<div>
<label for="id">회원 아이디</label>
<input type="text" id="id" name="id" class="form-control" placeholder="회원 아이디를 입력하세요">
</div>
<div>
<label for="nickName">닉네임</label>
<input type="text" id="nickName" name="nickName" class="form-control" placeholder="닉네임을 입력하세요">
</div>
<div>
<label for="password">비밀번호</label>
<input type="text" id="password" name="password" class="form-control" placeholder="비밀번호를 입력하세요">
</div>
<hr class="my-4">
<div class="row">
<div class="col">
<button class="w-100 btn btn-primary btn-lg" type="submit">회원 가입</button> </div>
<div class="col">
<button class="w-100 btn btn-secondary btn-lg"
onclick="location.href='members.html'"
th:onclick="|location.href='@{/basic/members}'|" type="button">취소</button>
</div>
</div>
</form>
</div> <!-- /container -->
</body>
</html>- 회원 가입 폼을 만들어 준다. 진짜 간단하게...


회원 목록페이지에서 회원 등록을 누르면 회원 가입 페이지가 뜸.
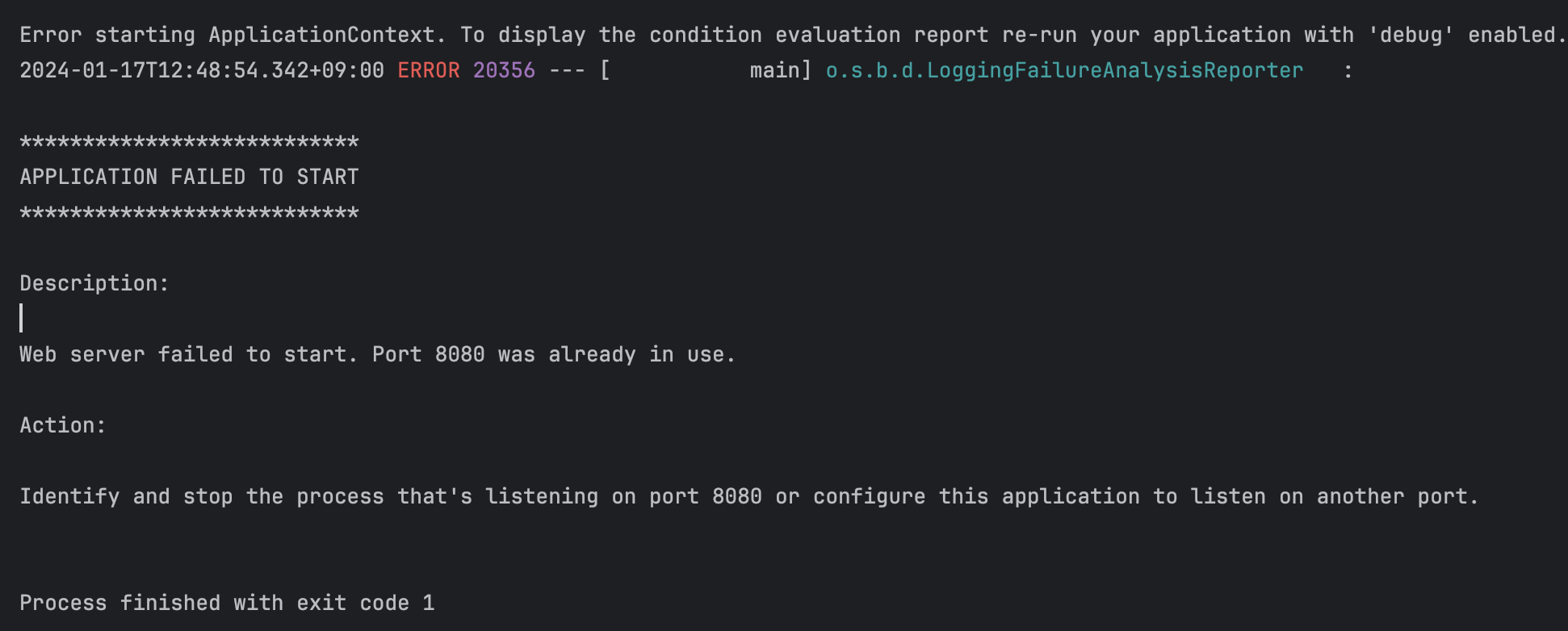
그런데 갑자기 서버가 구동이 안되고 아래와 같은 문구가 떴음.

해결방법은 아래의 링크에 따로 포스팅 해 두었다.
[Spring boot/스프링부트] Web server failed to started. Port 8080 was already in use. 에러 해결방법
스프링부트로 사이드 플젝 하던 중 서버 돌리니까 아래와 같은 에러가 뜨면서 아예 구동되지 않는다. 그런데 localhost:8080 으로 열어보면 열림. 근데 내가 수정한게 반영이 안됨. Error starting Applicat
ddururiiiiiii.tistory.com
728x90
320x100
'💻 뚝딱뚝딱 > (구) 북북클럽' 카테고리의 다른 글
| [개발일지#008] 타임라인 목록 -> 회원 상세 구현하기 (0) | 2024.01.19 |
|---|---|
| [개발일지#007] 회원가입, 회원정보수정 구현 (0) | 2024.01.18 |
| [개발일지#005] 회원 상세 HTML 만들기 (0) | 2024.01.16 |
| [개발일지#004] 전체 타임라인 HTML 만들기 (0) | 2024.01.15 |
| [개발일지#003] 타임라인(TimeLIne) 도메인 생성 및 테스트 (0) | 2024.01.12 |



