728x90
320x100
[참고]
김영한님 스프링 강의를 바탕으로 진행되는 토이프로젝트의 과정을 기록하는 글입니다.
둥근 피드백은 언제나 환영입니다.
[오늘의 개발내용]
1. 부트스트랩 템플릿 커스텀하기 (전체 타임라인화면)
2. 전체타임라인 화면에 커스텀한 부트스트랩 템플릿 적용하기
[구현화면]
오늘은 구현된 화면부터 보여줌.


기본적인 레이아웃은 다운받았던 템플릿을 직접 커스텀하여 만들었음.
아이콘 같은 경우는 부트스트랩 공홈에 들어가서 아이콘을 바로 가져올수 있어서 거기서 가져옴.
좋아요 기능이 들어가야 할 것 같아서 나중에 타임라인에 컬럼 하나 추가해야 할 듯~!


Bootstrap
강력하고 확장 가능하며 기능이 풍부한 프론트엔드 툴킷. Sass로 빌드 및 커스터마이징하고, 사전 빌드된 그리드 시스템 및 구성 요소를 활용하고, 강력한 JavaScript 플러그인으로 프로젝트에 생기
getbootstrap.kr
이제 만든 것을 타임라인 화면에 적용해야 하는데..!
제일 헤맸던 건 css, js 경로 잡는 거...상대경로 절대경로 오랜만에 보니까 왜케 헷갈림?

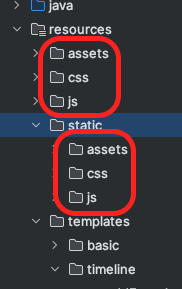
1) 내가 다운받은 부트스트랩 템플릿에 관련된 파일들을 static 안으로 넣어둠. (혹시 몰라 복사해서 넣어주었음.)
2) 전체 타임라인 화면 최 상단에 일단 타임리프 사용한다고 선언해주고~!
<html xmlns:th="http://www.thymeleaf.org">
3) 각종경로들을 th:href= 표현법을 사용해서 변경해준다.
(+) 최상위가 static 이니까 그 밑에부터 경로 적어주면 됨.
<link rel="icon" type="image/x-icon" href="assets/favicon.ico" th:href="@{/assets/favicon.ico}" /><link href="../../static/css/styles.css"
th:href="@{/css/styles.css}"
rel="stylesheet" /><script src="../../../resources/js/scripts.js" th:href="@{/js/scripts.js}"></script>
4) 그리고 나머지 타임리프 적용했던 부분들을 옮겨주면 됨!
728x90
320x100
'💻 뚝딱뚝딱 > (구) 북북클럽' 카테고리의 다른 글
| [개발일지#018] 타임리프 레이아웃 적용하기(Thymeleaf Layout) (0) | 2024.02.02 |
|---|---|
| [개발일지#017] 하단 footer bar 만들기 (0) | 2024.02.01 |
| [개발일지#015] 부트스트랩 템플릿 적용 준비하기 (0) | 2024.01.30 |
| [개발일지#014] 타임라인 등록 구현하기 (0) | 2024.01.29 |
| [개발일지#013] 타임라인 등록 폼 구현하기 (0) | 2024.01.26 |



