728x90
320x100
인텔리제이 쓰면서 참으로 편리했던 플러그인 (이제 없으면 안되는..) 몇 개 리스트 추천!
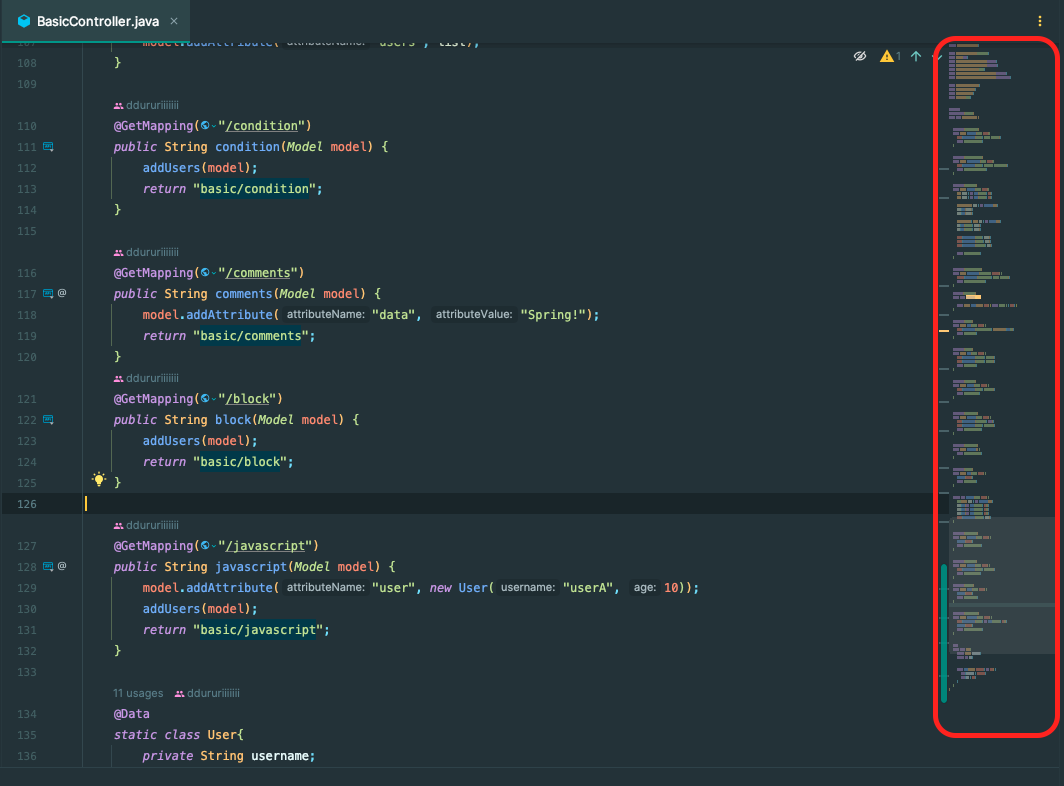
1. CodeGlance
- 소스창 오른쪽에 미니맵을 만들어줌.

- 소스창 오른 쪽에 소스 미니맵을 만들어 주는데 예전에 VS Code 쓸 때는 이 미니맵이 기본적으로 들어가 있어서 은근 편했는데 인텔리제이에도 이 기능을 제공하는 플러그인이 있어 당연히 깔아줬다.
- 참고로 3버전을 깔았는데 적용이 안되서 Pro 버전으로 재설치 하니까 잘됐음. 혹시 나처럼 3 버전 안깔리시는 분들은 참고!
2. Rainbow Brackets
- 각 괄호마다 다른 색으로 변화를 줌.

- 소스의 양이 많고 괄호가 많을 수록 유용함
- 나는 괄호가 많을 수록 주석으로 끝나는 괄호에 따로 표시를 해주는데 이 플러그인 사용하면 쓸데없는 주석 사용을 줄일 수 있음.
3. Nyan Progress Bar
- 특별한 기능은 없다. 귀여운 프로그래스 바를 제공한다.


- 만약에 저게 맘에 안들면 Progress bar로 마켓플레이스에 검색하면 다른 것들도 많음. 취향에 따라 선택하시긔.
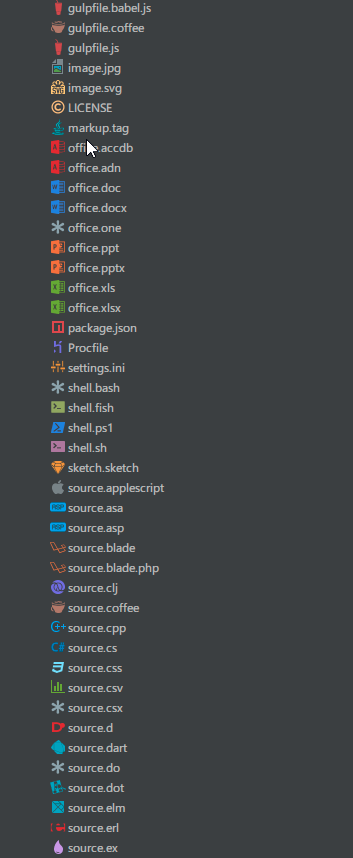
4. Atom Material Icons
- 기능은 별거 없다. 아이콘을 바꿔줌. 그치만 아이콘으로 구분이 잘되서 코딩할 때 도움이 되는듯(?)

5. CamalCase
cmd + shift + U (윈도우의 경우 shift + alt + U)를 누르면 선택한 단어를 카멜형태로 변경해준다. 핵 유용.

원래 이렇게 쓰였던 단어를 단축키 누를 때마다 아래와 같이 변경해줌.




6. Material Theme UI
- 그냥 인텔리제이 테마 플러그인인데 나는 가장 다운로드 수가 높은 걸로 그냥 깔아버림.



728x90
320x100



