728x90
320x100
[참고]
김영한님 스프링 강의를 바탕으로 진행되는 토이프로젝트의 과정을 기록하는 글입니다.
둥근 피드백은 언제나 환영입니다.
[오늘의 개발내용]
1. 로그인 화면 수정하기
2. ID 기억하기 기능 구현하기
3. 비밀번호 보이기/숨기기 기능 구현하기
[서론]
별다른 거 없다 로그인 화면 수정하고 자잘한 기능들을 추가했다.
1. 로그인 화면 수정하기
loginForm.html
<script th:src="@{/js/login/loginForm.js}"></script>
- 이번에도 스크립트가 좀 들어가기 때문에 자바스크립트 파일을 html 에 import해주었다.
<!DOCTYPE HTML>
<html xmlns:th="http://www.thymeleaf.org">
<head>
///////생략///////
<form action="item.html" id="loginForm" th:action th:object="${loginForm}" method="post">
<div th:if="${#fields.hasGlobalErrors()}">
<p class="field-error" th:each="err : ${#fields.globalErrors()}"
th:text="${err}">전체 오류 메시지</p>
<p>
</div>
<div class="form-floating">
<input type="text" id="loginId" th:field="*{loginId}" class="form-control"
placeholder="아이디를 입력하세요." th:errorclass="is-invalid">
<label for="loginId">ID</label>
</div>
<div class="is-invalid" th:errors="*{loginId}"/>
<div class="form-floating input-group mb-3">
<input type="password" id="password" th:field="*{password}" class="form-control"
placeholder="비밀번호를 입력하세요." th:errorclass="is-invalid">
<span class="input-group-text" id="inputGroup-sizing-lg" style="background-color: white;">
<svg xmlns="http://www.w3.org/2000/svg" width="20" height="20" id="passwordShow" fill="currentColor"
class="bi bi-eye" viewBox="0 0 16 16" style="color: lightgrey;">
<path d="M16 8s-3-5.5-8-5.5S0 8 0 8s3 5.5 8 5.5S16 8 16 8M1.173 8a13 13 0 0 1 1.66-2.043C4.12 4.668 5.88 3.5 8 3.5s3.879 1.168 5.168 2.457A13 13 0 0 1 14.828 8q-.086.13-.195.288c-.335.48-.83 1.12-1.465 1.755C11.879 11.332 10.119 12.5 8 12.5s-3.879-1.168-5.168-2.457A13 13 0 0 1 1.172 8z"/>
<path d="M8 5.5a2.5 2.5 0 1 0 0 5 2.5 2.5 0 0 0 0-5M4.5 8a3.5 3.5 0 1 1 7 0 3.5 3.5 0 0 1-7 0"/>
</svg>
</span>
</div>
<div class="is-invalid" th:errors="*{password}"/>
<div class="form-check text-start my-3">
<input class="form-check-input" type="checkbox" value="remember-me" id="flexCheckDefault">
<label class="form-check-label" for="flexCheckDefault">ID 기억하기</label>
</div>
///////생략///////
</div> <!-- /container -->
</body>
</html>- 에러 클래스의 이름만 변경해주었고 field-error -> in-invalid
- 비밀번호의 경우 비밀번호 미리보는 버튼을 생성했다.
- 그리고 ID 기억하기 체크박스를 추가하였다.
2. ID기억하기 기능 구현하기
loginForm.js
// 쿠키를 설정하는 함수
function setCookie(cname, cvalue, exdays) {
let d = new Date();
d.setTime(d.getTime() + (exdays * 24 * 60 * 60 * 1000));
let expires = "expires=" + d.toUTCString();
document.cookie = cname + "=" + cvalue + ";" + expires + ";path=/";
}
// 쿠키를 가져오는 함수
function getCookie(cname) {
let name = cname + "=";
let decodedCookie = decodeURIComponent(document.cookie);
let ca = decodedCookie.split(';');
for (let i = 0; i < ca.length; i++) {
let c = ca[i];
while (c.charAt(0) == ' ') {
c = c.substring(1);
}
if (c.indexOf(name) == 0) {
return c.substring(name.length, c.length);
}
}
return "";
}
// 아이디 기억하기 체크박스를 클릭할 때 실행되는 함수
function rememberId() {
let loginId = document.getElementById("loginId").value;
// 체크박스가 체크되어 있으면, 쿠키에 아이디를 저장합니다.
if (document.getElementById("flexCheckDefault").checked) {
setCookie("rememberedId", loginId, 30); // 쿠키는 30일 동안 유효합니다.
} else {
// 체크박스가 체크되어 있지 않으면, 쿠키를 삭제합니다.
document.cookie = "rememberedId=; expires=Thu, 01 Jan 1970 00:00:00 UTC; path=/;";
}
}- 아이디 기억하기 기능은 체크가 되어 있있는 채로 로그인 하면 쿠키를 하나 생성해서 아이디를 저장해 두는 방식으로 구현했고, 지피티의 도움을 받았다.
3. 비밀번호 보이기/숨기기 기능 구현하기
loginForm.js
function togglePasswordVisibility() {
let passwordInput = document.getElementById("password");
if (passwordInput.type === "password") {
passwordInput.type = "text";
} else {
passwordInput.type = "password";
}
}- 비밀번호 보이기/숨기기 기능은 보편적으로 없는 곳들도 많은데 나는 있을 때 사용자로써 많은 편리함을 느껴서 넣게 되었다.
document.addEventListener('DOMContentLoaded', function () {
// 쿠키에서 아이디를 가져옵니다.
let rememberedId = getCookie("rememberedId");
// 아이디가 존재하면, 아이디 입력 필드에 자동으로 값을 설정합니다.
if (rememberedId !== "") {
document.getElementById("loginId").value = rememberedId;
}
document.getElementById('loginBtn').addEventListener('click', function(event) {
event.preventDefault();
rememberId();
document.getElementById('loginForm').submit();
});
document.getElementById('passwordShow').addEventListener('click', function () { togglePasswordVisibility();})
document.getElementById('flexCheckDefault').addEventListener('change', function() { rememberId(); });
});
그 외의 것들은 기존에 구현했던 것을 수정하지 않았음.
[구현]

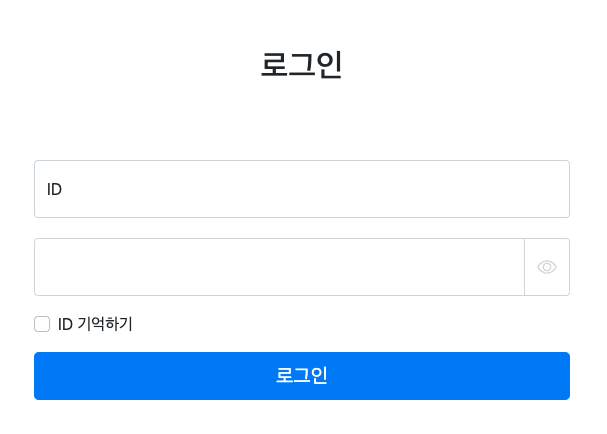
로그인 화면 훨씬 깔끔해졌다.
원래 하단에 로그인 / 취소 버튼이 있었는데 취소 버튼까진 없어도 될것 같아 뺐음.
다만......부트스트랩을 사용하는 과정에서 input을 그룹으로 사용할 경우 label이 보이지 않는다.....
그래서 아이디는 ID라고 label이 보이는데 패스워드는 안보임;;;;;
이부분 어떻게 하는지 아시는분;;;;;;;


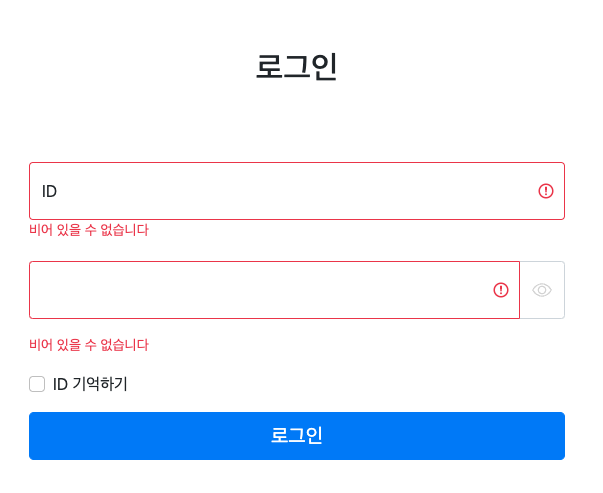
좌측의 이미지는 아이디와 비밀번호를 둘다 입력하지 않았을 경우 뜨는 화면이고
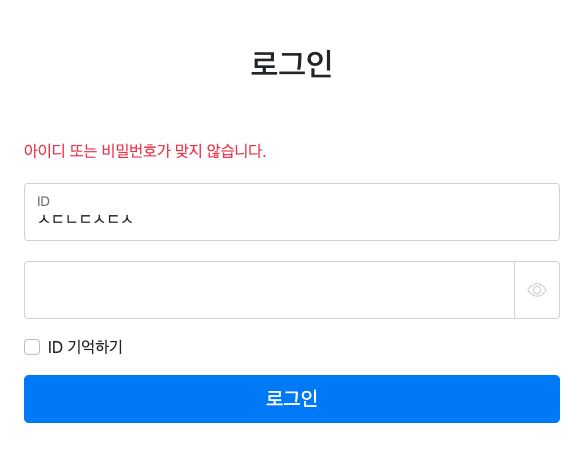
우측은 아이디와 비밀번호를 입력했는데 로그인에 실패했을 때 보여지는 화면이다.
아이디와 비밀번호를 둘 다 입력하지 않았을 때 뜨는 문구는

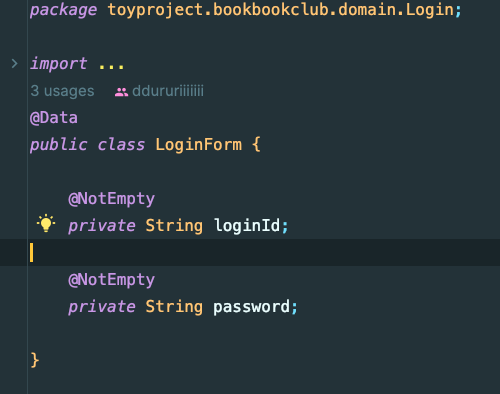
loginForm 객체에서 bean Validation을 사용했다. 즉 @NotEmpty를 해놓으면 값이 비어 있을 때 '비어있을 수 없습니다.' 라고 뜸.
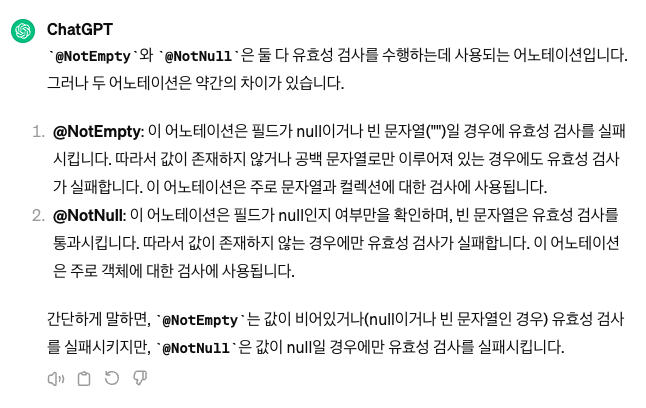
그런데 빈 벨리데이션을 가능케하는 @NotEmpty 말고도 @NotNull도 있는데
일단 보기에는 비슷해보이는데 왜 NotEmpty를 써야 할까. 급 궁금해져서 지피티한테 물어봄.

그렇단다. 문자열과 컬렉션에 대한 검사는 NotEmpty, 객체에 대한 검사는 @NotEmpty를 사용하면 될 것 같다.
728x90
320x100
'💻 뚝딱뚝딱 > (구) 북북클럽' 카테고리의 다른 글
| [개발일지#029] 타임라인 등록 수정하기 (레이아웃 변경) (0) | 2024.03.22 |
|---|---|
| [개발일지#027] 회원 컬럼 추가하기 / 회원가입 화면 수정 (유효성검사 등) (0) | 2024.03.19 |
| [개발일지#026] 파일첨부 기능 만들기 (회원 프로필 이미지) (+) 피드백 반영 (2) | 2024.03.15 |
| [개발일지#024] 인터셉터를 활용하여 로그인 구현하기 (3) | 2024.03.11 |
| [개발일지#023] Validation 설정하기 (서버검증) (0) | 2024.03.08 |



