[참고]
김영한님 스프링 강의를 바탕으로 진행되는 토이프로젝트의 과정을 기록하는 글입니다.
둥근 피드백은 언제나 환영입니다.
[오늘의 개발내용]
1. 부트스트랩 설치
2. 회원(Member) 컨트롤러와 뷰템플릿 생성
3. 회원(Member) 목록 HTML 생성 (타임리프 활용)
4. 콘솔창에 디버깅 로그 만들기
※ 도메인 이름이 회원이였다가, 유저였다가 왔다갔다 하는거 같아서
앞으로 개발일지는 회원(Member) 도메인으로 통일하여 사용하겠음.
1. 부트스트랩 설치
1) https://getbootstrap.com 접속한다
Bootstrap
Powerful, extensible, and feature-packed frontend toolkit. Build and customize with Sass, utilize prebuilt grid system and components, and bring projects to life with powerful JavaScript plugins.
getbootstrap.com

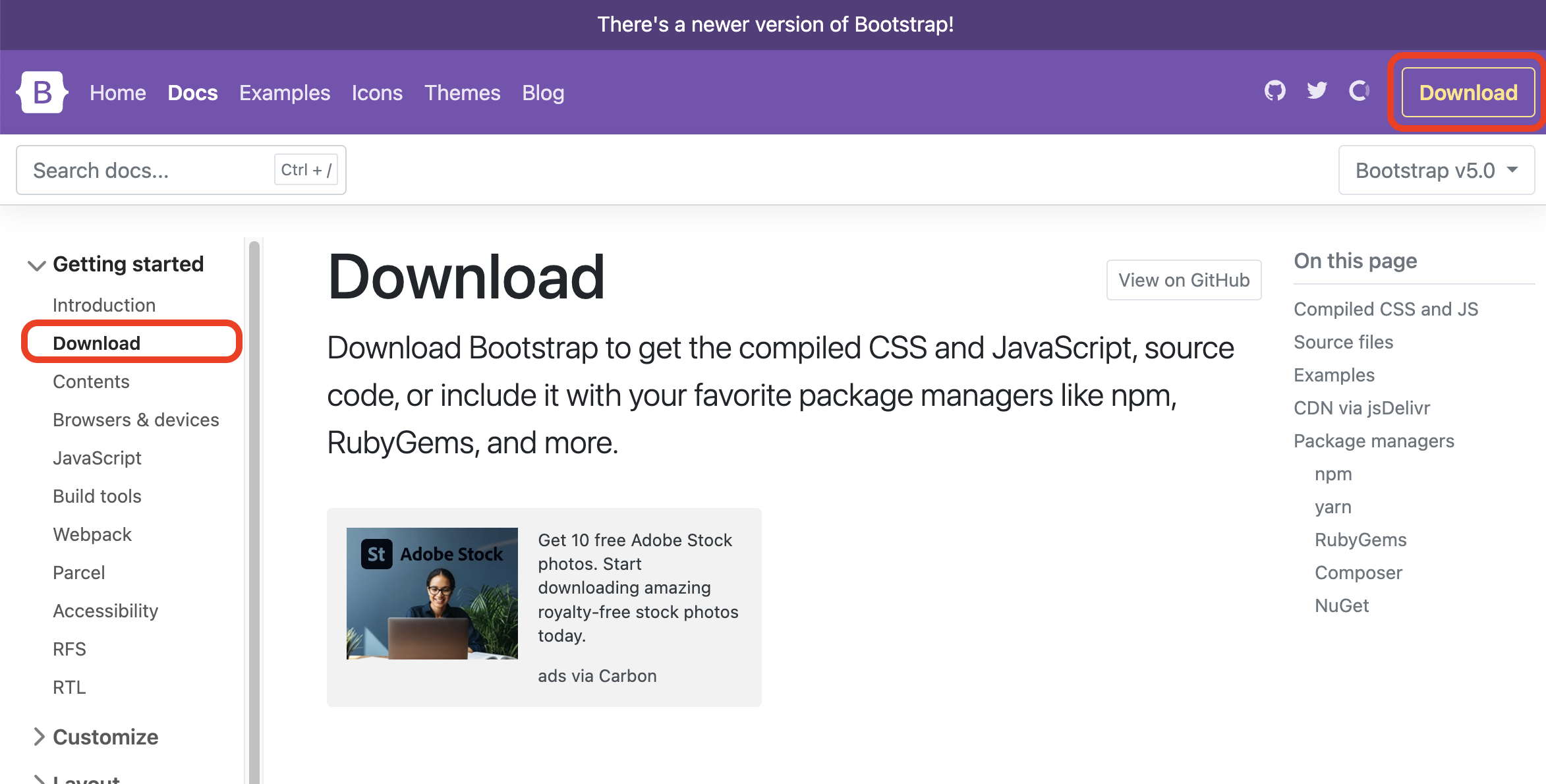
상단이나 좌측에 [Download] 를 클릭함!

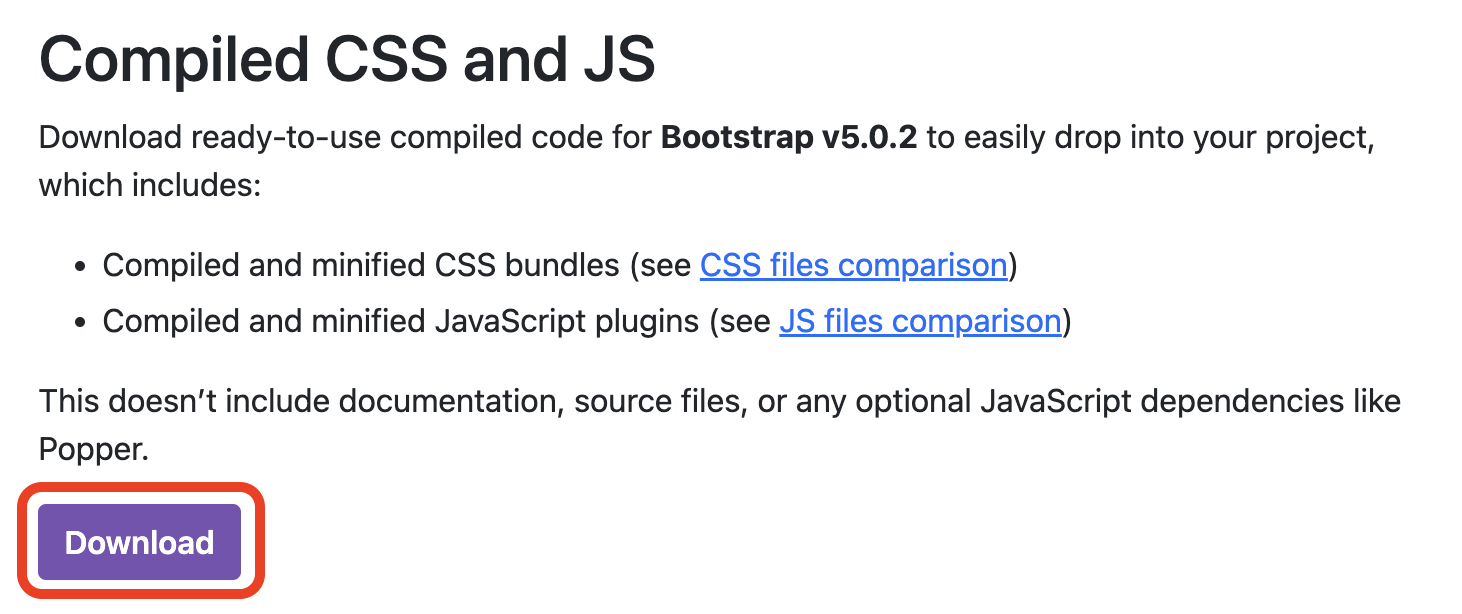
Compiled CSS and JS 에 있는 다운로드를 클릭하여 다운 받아줌.


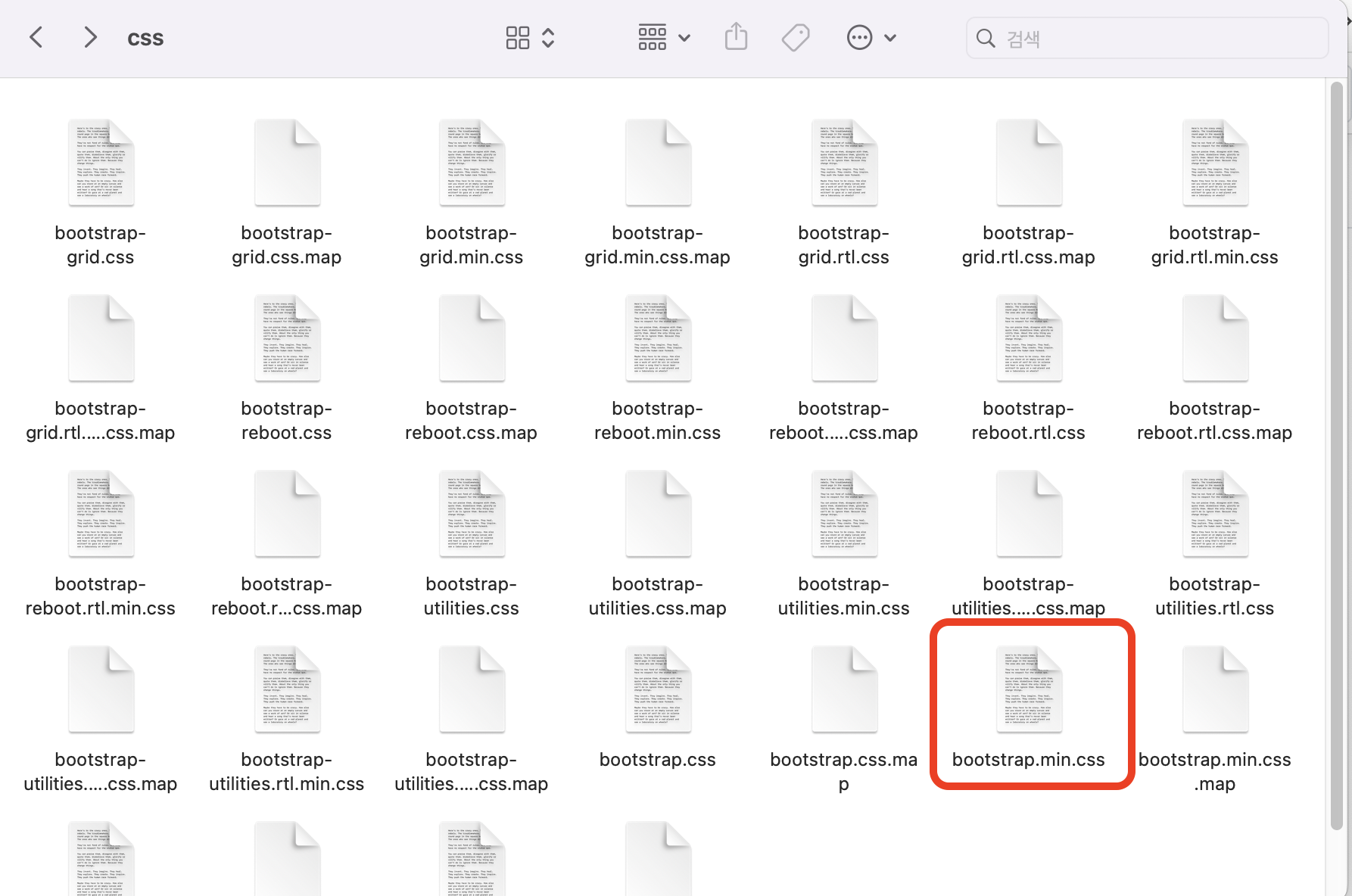
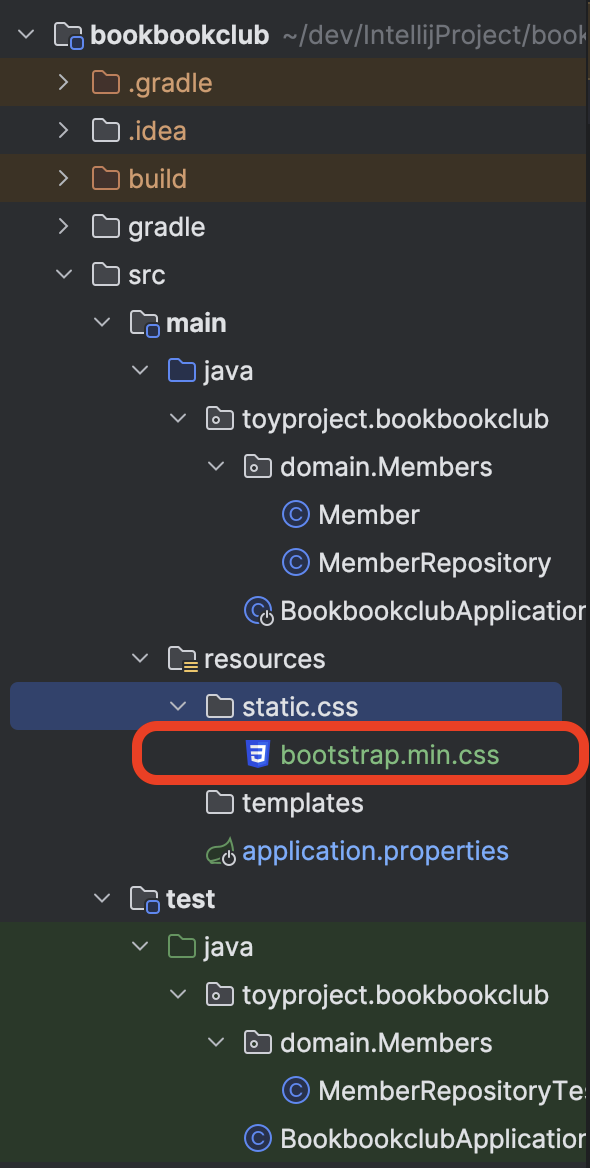
다운 받은 부트스트랩의 압축을 풀어주고 bootstrap.min.css 을 아래의 경로에 다운 받아 넣어줌.
resources/static/css/bootstrap.min.css(일단 정적리소드로 관리한담에 나중에 리팩토링 할거임! 하하하!)
부트스트랩 설치 끝!
2. 회원(Member) 컨트롤러와 뷰템플릿 생성
package toyproject.bookbookclub.web.member.basic;
import jakarta.annotation.PostConstruct;
import lombok.RequiredArgsConstructor;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RequestMapping;
import toyproject.bookbookclub.domain.Members.Member;
import toyproject.bookbookclub.domain.Members.MemberRepository;
import java.util.List;
@Controller
@RequiredArgsConstructor
@RequestMapping("/basic/members")
public class BasicMemberController {
private final MemberRepository memberRepository;
@GetMapping
public String members(Model model){
List<Member> members = memberRepository.findAll();
model.addAttribute("members", members);
return "basic/members";
}
/**
* 테스트용 데이터
*/
@PostConstruct
public void init(){
memberRepository.save(new Member("testid1", "닉네임1", "1234"));
memberRepository.save(new Member("testid2", "닉네임2", "5678"));
}
}
- @RequiredArgsConstructor
- final 이 붙은 멤버변수만 사용해서 생성자를 자동으로 만들어줌.
- final 키워드를 빼면 의존관계 주입이 안됨.
- @PostConstruct : bean 초기화가 완료된 뒤 수행됨이 보장되므로 의존성 주입이 완료되었는지에 대해서 염려할 필요가 없다.
- @GetMapping : HTTP Get Method에 해당하는 단축 표현으로 서버의 리소스를 조회할 때 사용.
3. 회원(Member) 목록 HTML 생성 (타임리프 활용)
<!DOCTYPE HTML>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="utf-8">
<link href="../css/bootstrap.min.css"
th:href="@{/css/bootstrap.min.css}" rel="stylesheet">
</head>
<body>
<div class="container" style="max-width: 600px">
<div class="py-5 text-center">
<h2>회원 목록</h2> </div>
<div class="row">
<div class="col">
<button class="btn btn-primary float-end"
onclick="location.href='joinForm.html'"
th:onclick="|location.href='@{/basic/members/join}'|" type="button">회원 등록</button>
</div>
</div>
<hr class="my-4">
<div>
<table class="table">
<thead>
<tr>
<th>ID</th>
<th>닉네임</th>
</tr>
</thead>
<tbody>
<tr th:each="member : ${members}">
<td><a href="member.html" th:href="@{/basic/members/{memberId} (memberId=${member.id})}" th:text="${member.id}">회원id</a></td>
<td><a href="member.html" th:href="@{|/basic/members/${member.id}|}" th:text="${member.nickName}">닉네임</a></td>
</tr>
</tbody>
</table>
</div>
</div> <!-- /container -->
</body>
</html>
localhost:8080/basic/members 입력하면 회원 목록 완료
※ 타임리프 간단 사용법
1) 타임리프 사용 선언
<html xmlns:th="http://www.thymeleaf.org">
2) 리터럴 대체 |....|
이렇게 입력해야 하는 걸
<span th:text="'Welcome to our application, ' + ${user.name} + '!'">이렇게 좀 간편하게 입력할 수 있도록 해줌.
<span th:text="|Welcome to our application, ${user.name}!|">
3) URL 링크 표현식 - @{...}
th:href="@{/css/bootstrap.min.css}"URL 링크 표현식을 사용하면 서블릿 컨텍스트를 자동으로 포함
타임리프 특징
- 순수 HTML 파일을 웹에서 열어도 내용을 확인할 수 있음 -> 네츄럴 템플릿
4. 콘솔창에 디버깅 로그 만들기
콘솔창에 디버깅 로그를 추가하기로 한다.
단, 운영할 때 모든 요청 정보를 남기면 성능저하가 일어나니 개발단계에서만 사용 예정
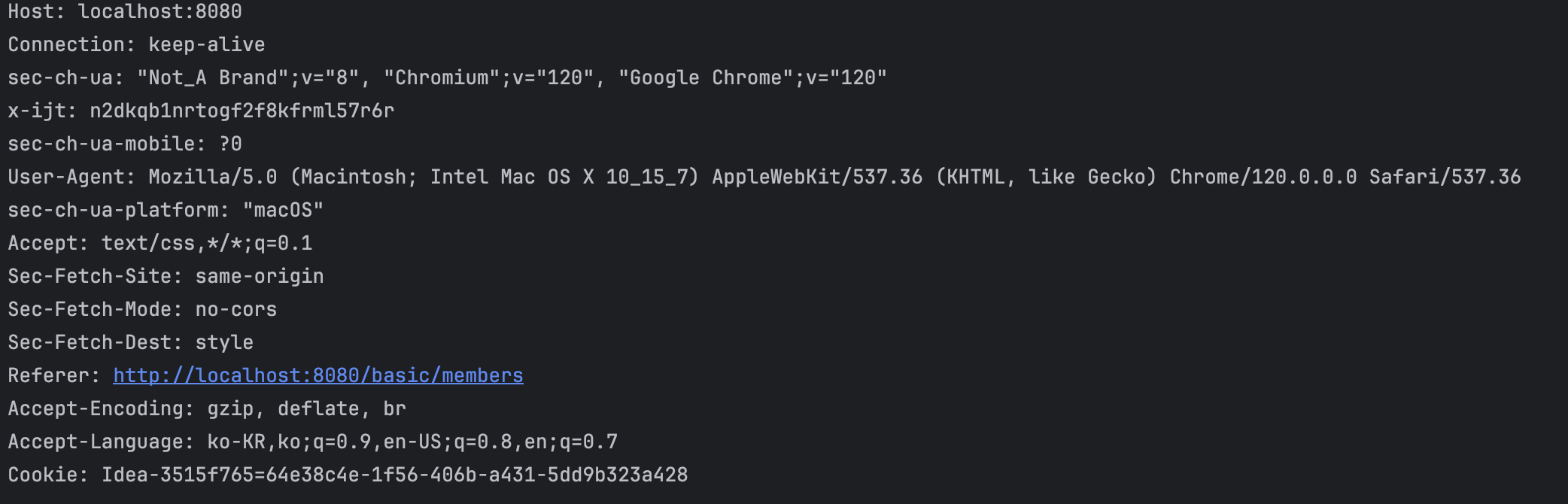
logging.level.org.apache.coyote.http11=debugapplication.properties 에 해당 문구를 추가한다.
그러면 서버 돌아갈 때 콘솔창에 아래처럼 Http 관련 정보들이 찍힘.

'💻 뚝딱뚝딱 > (구) 북북클럽' 카테고리의 다른 글
| [개발일지#006] 회원가입 폼 HTML 만들기 (0) | 2024.01.17 |
|---|---|
| [개발일지#005] 회원 상세 HTML 만들기 (0) | 2024.01.16 |
| [개발일지#004] 전체 타임라인 HTML 만들기 (0) | 2024.01.15 |
| [개발일지#003] 타임라인(TimeLIne) 도메인 생성 및 테스트 (0) | 2024.01.12 |
| [개발일지#001] 프로젝트 생성, User 도메인 생성 및 테스트 (0) | 2024.01.10 |


